Sebutkan perintah untuk melakukan break pada pembuatan situs html – Membuat situs HTML yang efektif membutuhkan pemahaman tentang perintah break yang tepat. Dari baris sederhana hingga pembagian halaman yang kompleks, artikel ini mengupas berbagai perintah untuk membagi konten situs HTML Anda secara efisien.
Dengan menguasai perintah break, Anda dapat mengatur konten, meningkatkan navigasi, dan membuat struktur halaman yang jelas dan mudah diikuti.
Break Dasar
Tag HTML menyediakan berbagai cara untuk membuat break pada pembuatan situs web. Berikut beberapa opsi yang paling umum digunakan:
Tag
Tag menciptakan break baris, sehingga teks berpindah ke baris berikutnya. Atribut “clear” dapat digunakan untuk mengontrol aliran elemen setelah break:
- “clear: left;” membersihkan elemen yang mengapung di sebelah kiri.
- “clear: right;” membersihkan elemen yang mengapung di sebelah kanan.
- “clear: both;” membersihkan elemen yang mengapung di kedua sisi.
Tag
Tag
membuat garis horizontal, yang dapat digunakan untuk memisahkan bagian konten.
Break Halaman

Break halaman adalah teknik untuk membagi halaman web menjadi beberapa bagian yang berbeda. Ini dapat berguna untuk membuat halaman yang lebih mudah dibaca, dinavigasi, dan diakses.
Ada beberapa cara untuk melakukan break halaman. Salah satu caranya adalah menggunakan tag <div>. Tag <div>dapat digunakan untuk membuat bagian yang berbeda pada halaman web. Untuk membuat break halaman menggunakan tag <div>, Anda dapat menggunakan CSS berikut:
<style> div page-break-after: always;
</style>
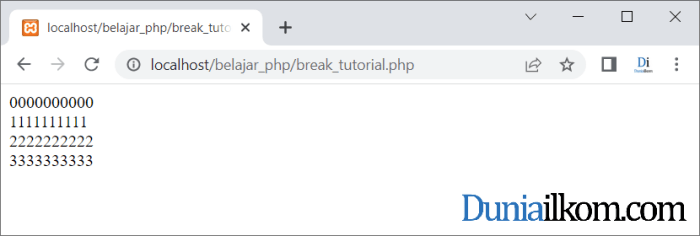
Cara lain untuk melakukan break halaman adalah dengan menggunakan tag <br>. Tag <br>akan membuat jeda baris. Jika Anda menggunakan beberapa tag <br>secara berurutan, Anda dapat membuat break halaman.
Saat membuat situs HTML, Anda mungkin perlu menyisipkan jeda baris untuk mengatur tata letak. Untuk melakukannya, gunakan perintah `
`. Sama halnya dengan musik nontradisional nusantara, yang menggabungkan unsur-unsur tradisional dengan pengaruh modern. Sebut saja `musik dangdut ` yang menggabungkan irama Melayu dengan irama India. Dalam HTML, perintah `
` akan menghasilkan jeda baris, membuat teks mengalir lebih rapi.
Perbedaan Tag Header, Footer, dan Aside
Tag <header>digunakan untuk menandai bagian atas halaman web. Tag ini biasanya berisi logo, judul halaman, dan navigasi.
Tag <footer>digunakan untuk menandai bagian bawah halaman web. Tag ini biasanya berisi informasi tentang halaman web, seperti hak cipta dan informasi kontak.
Saat membangun situs HTML, memahami perintah untuk melakukan break sangat penting. Perintah ini memungkinkan Anda untuk memecah konten menjadi beberapa bagian, meningkatkan keterbacaan dan organisasi. Seperti halnya harddisk, yang menyimpan data pada piringan berputar dan membacanya menggunakan kepala baca/tulis, perintah break dalam HTML membagi konten menjadi blok yang lebih kecil, seperti prinsip kerja harddisk . Dengan memahami prinsip ini, Anda dapat memanfaatkan perintah break secara efektif untuk membuat situs web yang mudah dinavigasi dan menarik.
Tag <aside>digunakan untuk menandai bagian konten yang tidak penting. Tag ini biasanya berisi informasi tambahan, seperti bilah sisi atau kotak teks.
Saat membuat situs web HTML, tag
digunakan untuk membuat jeda baris. Mirip dengan iklan, di mana kalimat fakta sering ditandai dengan nomor (kalimat fakta dalam iklan tersebut ditandai dengan nomor ). Dengan memahami perintah ini, Anda dapat mengontrol tata letak dan keterbacaan konten HTML Anda, sehingga memudahkan pembaca menavigasi dan memahami informasi yang Anda sajikan.
Tag Main
Tag <main>digunakan untuk menandai konten utama halaman web. Tag ini biasanya berisi teks, gambar, dan video.
Dalam pembuatan situs HTML, terkadang diperlukan perintah untuk melakukan break atau jeda. Salah satu perintah yang dapat digunakan adalah
, yang berfungsi untuk membuat baris baru. Selain itu, ada juga perintah lain seperti
yang digunakan untuk membuat paragraf baru. Namun, apakah Anda tahu sebutkan bagian bagian mekanik mesin bubut cnc ? Mesin bubut CNC merupakan alat canggih yang memiliki berbagai bagian mekanik yang kompleks, seperti chuck, turret, dan tailstock.
Menggunakan Tag Div untuk Membuat Break Halaman
- Buat div baru dengan CSS
page-break-after: always;. - Tambahkan konten ke div baru.
- Tutup div.
Break Navigasi
Tag